Merge pull request #19 from Alksindrs/main
Japanese sentences (JP1K TSC)
This commit is contained in:
commit
a816e74e13
55
templates/Japanese JP1K TSC/Production/back.html
Normal file
55
templates/Japanese JP1K TSC/Production/back.html
Normal file
|
|
@ -0,0 +1,55 @@
|
|||
<div class="wrap">
|
||||
{{FrontSide}}
|
||||
<hr>
|
||||
|
||||
<div class="ensentence" lang="en">{{SentEng}}</div>
|
||||
<div class="strokeorder">{{edit:VocabKanji}}</div>
|
||||
|
||||
{{#VocabKanji}}
|
||||
<div class="vocab" align="center">
|
||||
{{VocabPitchPattern}}
|
||||
{{^VocabPitchPattern}}{{kana:VocabFurigana}}{{/VocabPitchPattern}}
|
||||
【{{edit:VocabKanji}}】
|
||||
</div>
|
||||
{{/VocabKanji}}
|
||||
|
||||
{{#VocabDefMono}}
|
||||
<div class="definition-mono">{{edit:furigana:VocabDefMono}}</div>
|
||||
{{/VocabDefMono}}
|
||||
|
||||
{{#VocabDef}}
|
||||
{{#VocabDefMono}}
|
||||
<div class="sent-center">
|
||||
<div class="definition">{{edit:VocabDef}}</div>
|
||||
</div>
|
||||
{{/VocabDefMono}}
|
||||
{{^VocabDefMono}}
|
||||
<div class="definition-mono">{{edit:VocabDef}}</div>
|
||||
{{/VocabDefMono}}
|
||||
{{/VocabDef}}
|
||||
|
||||
{{#Notes}}
|
||||
<div class="notes">
|
||||
<div class="tags">Notes</div>
|
||||
<div>{{edit:furigana:Notes}}</div>
|
||||
</div>
|
||||
{{/Notes}}
|
||||
|
||||
{{#Source}}
|
||||
<div class="source">{{edit:Source}}</div>
|
||||
{{/Source}}
|
||||
<hr>
|
||||
|
||||
<footer>
|
||||
{{#SentKanji}}
|
||||
<a href="https://www.deepl.com/translator#ja/en/{{text:kanji:SentKanji}}" title="Translate with DeepL">Translate</a>
|
||||
<a href="https://jisho.org/search?keyword={{text:kanji:SentKanji}}" title="Sentence on Jisho">Jisho</a>
|
||||
{{/SentKanji}}
|
||||
{{#VocabKanji}}
|
||||
<a href="https://duckduckgo.com/?q={{kanji:text:VocabKanji}}&iax=images&ia=images&kp=-2&kl=jp-jp" title="Vocab Image on DuckDuckGo">Images</a>
|
||||
<a href="http://www.weblio.jp/content/{{text:VocabKanji}}" title="Vocab on Weblio">Weblio</a>
|
||||
<a href="https://wadoku.de/search/?q={{text:VocabKanji}}" title="Vocab on Wadoku">Wadoku</a>
|
||||
{{/VocabKanji}}
|
||||
</footer>
|
||||
|
||||
</div> <!-- /wrap -->
|
||||
46
templates/Japanese JP1K TSC/Production/front.html
Normal file
46
templates/Japanese JP1K TSC/Production/front.html
Normal file
|
|
@ -0,0 +1,46 @@
|
|||
{{#MakeProductionCard}}
|
||||
|
||||
<div class="wrap">
|
||||
<header>
|
||||
{{#Tags}}<div class="tags">{{Tags}}</div>{{/Tags}}
|
||||
</header>
|
||||
{{#Image}}<div class="images">{{Image}}</div>{{/Image}}
|
||||
<div class="sent-center">
|
||||
<div class="jpsentence production">
|
||||
{{furigana:SentFurigana}}
|
||||
{{^SentFurigana}}<b>{{furigana:VocabFurigana}}</b>{{/SentFurigana}}
|
||||
</div>
|
||||
<div>{{VocabAudio}}{{SentAudio}}</div>
|
||||
</div>
|
||||
</div> <!-- /wrap -->
|
||||
|
||||
<script>
|
||||
function threeDots() {
|
||||
for (const hidden of document.querySelectorAll(".production b, .production strong")) {
|
||||
hidden.style.visibility = "visible";
|
||||
hidden.innerText = "【" + hidden.innerText.replace(/[^ぁ-んァ-ン]/g, "") + "】";
|
||||
}
|
||||
}
|
||||
/* Splits tags into separate divs */
|
||||
function splitTagDiv() {
|
||||
const header = document.querySelector("header");
|
||||
if (!header) return;
|
||||
const split = `{{Tags}}`.split(' ');
|
||||
|
||||
header.innerHTML = "";
|
||||
|
||||
for (const tag of split) {
|
||||
if (tag.length < 1)
|
||||
continue;
|
||||
const tag_elem = document.createElement("div");
|
||||
tag_elem.className = "tags";
|
||||
tag_elem.innerHTML = tag;
|
||||
header.appendChild(tag_elem);
|
||||
}
|
||||
}
|
||||
|
||||
threeDots()
|
||||
splitTagDiv()
|
||||
</script>
|
||||
|
||||
{{/MakeProductionCard}}
|
||||
79
templates/Japanese JP1K TSC/README.md
Normal file
79
templates/Japanese JP1K TSC/README.md
Normal file
|
|
@ -0,0 +1,79 @@
|
|||
# Japanese sentences JP1K TSC note type.
|
||||
|
||||
Based on Japanese sentences types by Tatsumoto, nbelikov, Cyphar and the JP1K note types.
|
||||
This type can be used to follow the JP1K method of first thinking about the reading, revealing it and grading yourself based on meaning alone. (The readings are hidden and revealed on mouse hover or pressing P so this feature is optional). It's suitable for Sentence cards and Vocab cards (Vocab cards are shown when there is no `SentKanji` / `SentFurigana`), and it hides bilingual definitions when there's also a monolingual one.
|
||||
I mixed these features and did some visual changes to day and night mode to go easy on the eyes since sometimes too much kanji on the screen can be a bit agressive. Color overall is less contrasting.
|
||||
|
||||
Use this note type if you:
|
||||
* Want to mine from subbed videos using mpvacious and Yomichan.
|
||||
* Want to improve the layout of your Sentence card collection (e.g. your own mined, Ankidrone Starter Pack, Kanji Transition, audio cards, subs2srs collections and Immersion Kit cards).
|
||||
* Want to migrate your old Word Context Card collection or your Sentence card collection to Targeted Sentence Cards.
|
||||
|
||||
|
||||
## What's different? (compared to original note type)
|
||||
|
||||
Fields removed: `MorphManFocus`, `VocabPitchNum` (removed by nb)
|
||||
Fields added: `VocabDefMono`, `Source` (added by Cyphar), I added `Hint`
|
||||
|
||||
* Added the `Hint` field which is always shown. SentFurigana is prioritized on front just like JP1K so adding a hint furigana to `SentKanji` can't be used, I found best not to mess with it and use the `Hint` field instead. This field is also to ease the transition for people who are migrating from Word Context Cards that use hints and don't want to lose that info. If you're coming from WCC, when changing to sentence cards you'll notice that a lot of the hints are just extensions of the sentence but there are other ways of using this field that work with sentence cards like warning about repeatedly wrong readings or meanings.
|
||||
* The bolded words in the sentence are not only colored but also made a little bit bigger for a better grip on the sight. Also implemented bolded and colored words in the `VocabDef` and `VocabDefMono` for when sometimes there's more than one definition but want to highlight the one that fits the context. Although I think these should be filled minimally, there are times when you will find useful details about a word and want to keep that info to help your study.
|
||||
* Took from Cyphar the idea of hiding `VocabDef` as a hint when there's a monolingual definition. This is to help commit to the monolingual definitions, I found that if I had both, my eyes would automatically go for the latin script. If you don't want to use this feature you can have any definition on `VocabDef` and it will display as usual as long as `VocabDefMono` is empty.
|
||||
* The Translate link didn't work anymore so I changed the site to DeepL and the Image link sends you to DuckDuckGo and only uses the VocabKanji field. It used to search for the whole sentence which showed inaccurate results.
|
||||
* Furigana is shown for the whole sentence when hovered, not just the hovered word.
|
||||
* There was a tag separation problem that is now fixed. Also changed the hand pointer of the tags because it made it seem as if they linked to somewhere.
|
||||
* Furigana made unselectable so you can copy the vocab or sentence cleanly. (this works on Windows Anki but not on Ankidroid, don't know why)
|
||||
* Fixed the image columns when there are several images.
|
||||
* Production cards are basically left the same. Did the same links fix like in the back of recognition cards.
|
||||
* Please mind that Production cards only work when there's a 1)Vocab field present, 2)has furigana generated and 3)the `MakeProductionCard` field is not empty. Best to use it with Vocab+Sentence notes but also admits only Vocab notes.
|
||||
* Broke apart the Night Mode section in the CSS template as it made my editing easier. I put the parts bellow their corresponding Day Mode counterparts.
|
||||
* I don't use MorphMan but you can add the needed field and it will work fine. I find Pitch accent coloration and numbering scheme not that useful when you have a graph and `VocabAudio`.
|
||||
|
||||
|
||||
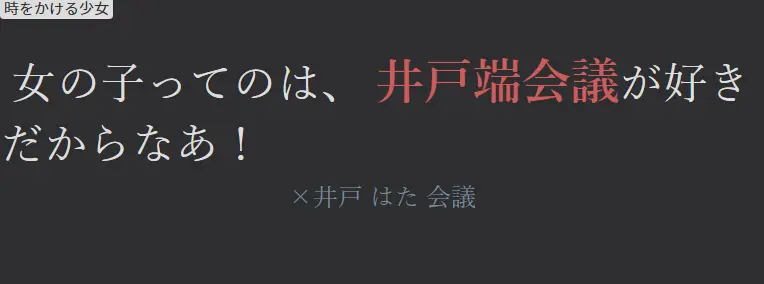
## Screenshots
|
||||
|
||||
Below are the screenshots of *Recognition* cards. *Production* cards are not
|
||||
much different.
|
||||
|
||||
<br/>
|
||||
*The front of the card showing the `Hint` field*
|
||||
|
||||
<br/>
|
||||
*Bilingual definition hidden and a bolded word on monolingual definition.*
|
||||
|
||||
<br/>
|
||||
*Day mode*
|
||||
|
||||
<br/>
|
||||
*`VocabDef` shown after pressing button.*
|
||||
|
||||
|
||||
## Configuration
|
||||
|
||||
Most of the instructions for *Japanese sentences* template apply here as well,
|
||||
with few changes.
|
||||
|
||||
|
||||
### *Yomichan* settings
|
||||
|
||||
| Field | Value |
|
||||
| --------------- | ------------------------------------------------- |
|
||||
| `SentKanji` | `{cloze-prefix}<b>{cloze-body}</b>{cloze-suffix}` |
|
||||
| `VocabKanji` | `{expression}` |
|
||||
| `VocabFurigana` | `{furigana-plain}` |
|
||||
| `VocabDef` | `{glossary-brief}` |
|
||||
| `VocabAudio` | `{audio}` |
|
||||
|
||||
|
||||
### Enable filling the Source field on *mpvacious* settings
|
||||
|
||||
In `subs2srs.conf` of miscinfo is mapped to Notes by default, make sure to change it to Source:
|
||||
|
||||
miscinfo_enable=yes
|
||||
miscinfo_field=Source
|
||||
|
||||
|
||||
## To be used with the following Anki addons
|
||||
|
||||
AJT Furigana, AJT Pitch Accent, anki-forvo-dl, Edit Field During Review (Cloze)
|
||||
|
||||
And mpvacious or similar mpv scripts that work with Yomichan and AnkiConnect.
|
||||
85
templates/Japanese JP1K TSC/Recognition/back.html
Normal file
85
templates/Japanese JP1K TSC/Recognition/back.html
Normal file
|
|
@ -0,0 +1,85 @@
|
|||
<div class="wrap">
|
||||
<div class="fside">{{FrontSide}}</div>
|
||||
<div class="sent-center">
|
||||
<div class="jpsentence" lang="ja">
|
||||
{{furigana:SentFurigana}}
|
||||
{{^SentFurigana}}
|
||||
{{edit:furigana:SentKanji}}
|
||||
{{^SentKanji}}<b>
|
||||
{{furigana:VocabFurigana}}
|
||||
{{^VocabFurigana}}
|
||||
{{edit:VocabKanji}}
|
||||
{{/VocabFurigana}}</b>
|
||||
{{/SentKanji}}
|
||||
{{/SentFurigana}}
|
||||
</div>
|
||||
{{#SentEng}}
|
||||
<div class="ensentence" lang="en">{{hint:SentEng}}</div>
|
||||
{{/SentEng}}
|
||||
</div>
|
||||
|
||||
<div class="vocab" align="center">
|
||||
{{VocabAudio}}{{SentAudio}}{{VocabPitchPattern}}
|
||||
{{^VocabPitchPattern}}
|
||||
{{text:kana:VocabFurigana}}
|
||||
{{/VocabPitchPattern}}
|
||||
{{#VocabKanji}}
|
||||
【{{edit:text:kanji:VocabKanji}}】
|
||||
{{/VocabKanji}}
|
||||
</div>
|
||||
|
||||
<div class="definition-mono">{{edit:VocabDefMono}}</div>
|
||||
|
||||
{{#VocabDef}}
|
||||
{{#VocabDefMono}}
|
||||
<div class="sent-center">
|
||||
<div class="definition">{{edit:hint:VocabDef}}</div>
|
||||
</div>
|
||||
{{/VocabDefMono}}
|
||||
{{^VocabDefMono}}
|
||||
<div class="definition-mono">{{edit:VocabDef}}</div>
|
||||
{{/VocabDefMono}}
|
||||
{{/VocabDef}}
|
||||
|
||||
{{#Notes}}
|
||||
<div class="notes">
|
||||
<div class="tags">Notes</div>
|
||||
<div>{{edit:Notes}}</div>
|
||||
</div>
|
||||
{{/Notes}}
|
||||
|
||||
<div class="images">{{Image}}</div>
|
||||
<div class="source">{{edit:Source}}</div>
|
||||
|
||||
<hr />
|
||||
|
||||
<footer>
|
||||
{{#SentKanji}}
|
||||
<a href="https://www.deepl.com/translator#ja/en/{{text:kanji:SentKanji}}" title="Translate with DeepL">Translate</a>
|
||||
<a href="https://jisho.org/search?keyword={{text:kanji:SentKanji}}" title="Sentence on Jisho">Jisho</a>
|
||||
{{/SentKanji}}
|
||||
{{#VocabKanji}}
|
||||
<a href="https://duckduckgo.com/?q={{kanji:text:VocabKanji}}&iax=images&ia=images&kp=-2&kl=jp-jp" title="Vocab Image on DuckDuckGo">Images</a>
|
||||
<a href="http://www.weblio.jp/content/{{text:VocabKanji}}" title="Vocab on Weblio">Weblio</a>
|
||||
<a href="https://wadoku.de/search/?q={{text:VocabKanji}}" title="Vocab on Wadoku">Wadoku</a>
|
||||
{{/VocabKanji}}
|
||||
</footer>
|
||||
</div> <!-- /wrap -->
|
||||
|
||||
<script>
|
||||
function reveal_text() {
|
||||
const elem = document.querySelector(".ensentence > a.hint");
|
||||
if (elem) {
|
||||
elem.innerText = "English translation";
|
||||
}
|
||||
}
|
||||
reveal_text();
|
||||
|
||||
function reveal_definition() {
|
||||
const elem = document.querySelector(".definition a.hint");
|
||||
if (elem) {
|
||||
elem.innerText = "Other definitions";
|
||||
}
|
||||
}
|
||||
reveal_definition();
|
||||
</script>
|
||||
72
templates/Japanese JP1K TSC/Recognition/front.html
Normal file
72
templates/Japanese JP1K TSC/Recognition/front.html
Normal file
|
|
@ -0,0 +1,72 @@
|
|||
<!--
|
||||
mpvacious JP1K TSC cards, version 1.0
|
||||
Thu Sep 15 23:27:08 2022 UTC
|
||||
-->
|
||||
|
||||
<div class="wrap">
|
||||
<header>
|
||||
{{#Tags}}
|
||||
<div class="tags">{{Tags}}</div>
|
||||
{{/Tags}}
|
||||
</header>
|
||||
|
||||
<div id="question">
|
||||
<div class="sent-center">
|
||||
<div class="jpsentence" lang="ja">
|
||||
|
||||
<!--Sentence-->
|
||||
{{furigana:SentFurigana}}
|
||||
{{^SentFurigana}}
|
||||
<nokana>{{edit:SentKanji}}</nokana>
|
||||
|
||||
<!--No Sentence-->
|
||||
{{^SentKanji}}
|
||||
<div align="center"><b>
|
||||
{{furigana:VocabFurigana}}
|
||||
{{^VocabFurigana}}
|
||||
<nokana>{{edit:VocabKanji}}</nokana>
|
||||
{{/VocabFurigana}}</b>
|
||||
</div>
|
||||
{{/SentKanji}}
|
||||
{{/SentFurigana}}
|
||||
</div>
|
||||
|
||||
<!--Hint-->
|
||||
<div class="sent-center">
|
||||
<div class="front-hint" lang="ja">
|
||||
{{edit:Hint}}
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</div> <!-- /wrap -->
|
||||
|
||||
<script>
|
||||
/* Splits tags into separate divs */
|
||||
function splitTagDiv() {
|
||||
const header = document.querySelector("header");
|
||||
if (!header) return;
|
||||
const split = `{{Tags}}`.split(" ");
|
||||
|
||||
header.innerHTML = "";
|
||||
|
||||
for (const tag of split) {
|
||||
if (tag.length < 1) continue;
|
||||
const tag_elem = document.createElement("div");
|
||||
tag_elem.className = "tags";
|
||||
tag_elem.innerHTML = tag;
|
||||
header.appendChild(tag_elem);
|
||||
}
|
||||
}
|
||||
|
||||
/* Press "P" to reveal furigana for the target word */
|
||||
var P_KEY = 80;
|
||||
document.addEventListener('keydown', (event) => {
|
||||
if (event.keyCode === P_KEY) {
|
||||
for (const element of document.querySelectorAll('#question .jpsentence ruby rt')) {
|
||||
element.style.visibility = "visible";
|
||||
}
|
||||
}
|
||||
});
|
||||
splitTagDiv();
|
||||
</script>
|
||||
BIN
templates/Japanese JP1K TSC/day back.webp
Normal file
BIN
templates/Japanese JP1K TSC/day back.webp
Normal file
Binary file not shown.
|
After Width: | Height: | Size: 57 KiB |
BIN
templates/Japanese JP1K TSC/day front.webp
Normal file
BIN
templates/Japanese JP1K TSC/day front.webp
Normal file
Binary file not shown.
|
After Width: | Height: | Size: 12 KiB |
BIN
templates/Japanese JP1K TSC/night back.webp
Normal file
BIN
templates/Japanese JP1K TSC/night back.webp
Normal file
Binary file not shown.
|
After Width: | Height: | Size: 51 KiB |
BIN
templates/Japanese JP1K TSC/night front.webp
Normal file
BIN
templates/Japanese JP1K TSC/night front.webp
Normal file
Binary file not shown.
|
After Width: | Height: | Size: 9.6 KiB |
633
templates/Japanese JP1K TSC/template.css
Normal file
633
templates/Japanese JP1K TSC/template.css
Normal file
|
|
@ -0,0 +1,633 @@
|
|||
@charset "utf-8";
|
||||
|
||||
@media screen and (min-width: 900px) {
|
||||
|
||||
/* Limit font loading to wide screens to avoid performance hits on mobile. */
|
||||
@font-face {
|
||||
font-family: "KanjiStrokeOrders";
|
||||
src: local("KanjiStrokeOrders"), url("_kso.ttf");
|
||||
}
|
||||
|
||||
@font-face {
|
||||
font-family: "Yu Mincho";
|
||||
src: local("Yu Mincho"), local("游明朝"), url("_yumin.ttf");
|
||||
}
|
||||
|
||||
@font-face {
|
||||
font-family: "Yu Mincho";
|
||||
src: local("Yu Mincho Demibold"), local("游明朝 Demibold"), url("_yumindb.ttf");
|
||||
font-weight: 600;
|
||||
}
|
||||
|
||||
b, strong {
|
||||
font-weight: 600;
|
||||
}
|
||||
}
|
||||
|
||||
* {
|
||||
box-sizing: border-box;
|
||||
padding: 0;
|
||||
margin: 0;
|
||||
}
|
||||
|
||||
.card {
|
||||
background-color: #fffaf0;
|
||||
color: #2E2E30;
|
||||
font-family: "Noto Serif", "Noto Serif CJK JP", Yu Mincho, "Liberation Serif", "Times New Roman", Times, Georgia, Serif;
|
||||
font-size: 20px;
|
||||
text-align: left;
|
||||
line-height: 1.35;
|
||||
margin: 0 auto;
|
||||
}
|
||||
|
||||
.card1 {
|
||||
color: inherit;
|
||||
}
|
||||
|
||||
.card2 .jpsentence ruby rt {
|
||||
opacity: 0;
|
||||
}
|
||||
|
||||
.card2 .jpsentence:hover ruby rt {
|
||||
opacity: 1;
|
||||
}
|
||||
|
||||
@media screen and (min-width: 820px) {
|
||||
.card {
|
||||
background-color: #e5d7c9;
|
||||
display: flex;
|
||||
justify-content: center;
|
||||
}
|
||||
|
||||
.wrap {
|
||||
width: 800px;
|
||||
padding: 0 5px 0;
|
||||
background-color: #fffaf0;
|
||||
}
|
||||
|
||||
.wrap .wrap {
|
||||
width: auto;
|
||||
padding: 0;
|
||||
min-height: 0;
|
||||
border: 0;
|
||||
}
|
||||
}
|
||||
|
||||
.nightMode.card {
|
||||
color: #DDDDDD;
|
||||
background-color: #2E2E30;
|
||||
}
|
||||
|
||||
.nightMode .wrap {
|
||||
color: #inherit;
|
||||
background-color: inherit;
|
||||
}
|
||||
|
||||
hr {
|
||||
margin: 2px 0;
|
||||
clear: both;
|
||||
border: 0;
|
||||
border-top: 1px solid #c9bcbc;
|
||||
}
|
||||
|
||||
/* Links */
|
||||
a {
|
||||
color: #532f2f;
|
||||
}
|
||||
|
||||
a:hover {
|
||||
color: #722a2a;
|
||||
}
|
||||
|
||||
a.hint {
|
||||
text-decoration: none;
|
||||
text-align: center;
|
||||
display: block;
|
||||
}
|
||||
|
||||
.nightMode a {
|
||||
color: #c7493a;
|
||||
}
|
||||
|
||||
.nightMode a:hover {
|
||||
color: #a33327;
|
||||
}
|
||||
|
||||
/* Hide furigana on front */
|
||||
nokana ruby rt {
|
||||
opacity: 0;
|
||||
font-size: 0;
|
||||
display: none;
|
||||
}
|
||||
|
||||
notext b,
|
||||
notext strong {
|
||||
background-color: black;
|
||||
color: transparent;
|
||||
}
|
||||
|
||||
/* Top */
|
||||
header {
|
||||
display: flex;
|
||||
clear: both;
|
||||
}
|
||||
|
||||
header .tags {
|
||||
border-radius: 0px 0px 3px 3px;
|
||||
}
|
||||
|
||||
header .notes {
|
||||
border-radius: 0px 0px 3px 3px;
|
||||
}
|
||||
|
||||
header>div:not(:last-child) {
|
||||
margin-right: 3px;
|
||||
}
|
||||
|
||||
/* Space between elements */
|
||||
|
||||
.sent-center {
|
||||
display: flex;
|
||||
align-items: center;
|
||||
justify-content: center;
|
||||
flex-flow: column nowrap;
|
||||
}
|
||||
|
||||
/* Japanese sentence */
|
||||
|
||||
.jpsentence {
|
||||
font-size: 35px;
|
||||
}
|
||||
|
||||
.jpsentence b,
|
||||
.jpsentence strong {
|
||||
color: Maroon;
|
||||
font-size: 39px;
|
||||
}
|
||||
|
||||
.jpsentence br {
|
||||
content: "";
|
||||
display: block;
|
||||
padding: 0px 0;
|
||||
}
|
||||
|
||||
.nightMode .jpsentence b,
|
||||
.nightMode .jpsentence strong {
|
||||
color: IndianRed;
|
||||
}
|
||||
|
||||
/* Japanese word */
|
||||
|
||||
.jpword {
|
||||
text-align: center;
|
||||
font-size: 42px;
|
||||
color: Maroon;
|
||||
}
|
||||
|
||||
.nightMode .jpword {
|
||||
color: IndianRed;
|
||||
}
|
||||
|
||||
/* Hide front side when the back is shown. */
|
||||
|
||||
.fside .jpsentence {
|
||||
display: none;
|
||||
}
|
||||
|
||||
.fside .sent-center {
|
||||
display: none;
|
||||
}
|
||||
|
||||
/* English hint*/
|
||||
|
||||
.ensentence {
|
||||
color: #666;
|
||||
}
|
||||
|
||||
div.ensentence .hint {
|
||||
margin-bottom: 9px;
|
||||
}
|
||||
|
||||
div.ensentence > a.hint {
|
||||
color: #555;
|
||||
font-size: 15px;
|
||||
display: block;
|
||||
background-color: rgba(0, 0, 0, 0.06);
|
||||
border-radius: 2.2px;
|
||||
padding: 2px 10px;
|
||||
margin: 6px;
|
||||
}
|
||||
|
||||
.nightMode .ensentence {
|
||||
color: #aaa;
|
||||
}
|
||||
|
||||
div.ensentence > a.hint:hover {
|
||||
color: #AAA;
|
||||
}
|
||||
|
||||
.nightMode div.ensentence>a.hint {
|
||||
color: Gray;
|
||||
background-color: rgba(0, 0, 0, 0.15);
|
||||
}
|
||||
|
||||
.nightMode div.ensentence>a.hint:hover {
|
||||
color: DarkGray;
|
||||
}
|
||||
|
||||
/* Tags */
|
||||
|
||||
.tags {
|
||||
font-family: "Noto Sans", "Noto Sans CJK JP", "Liberation Sans", Arial, Sans, sans-serif;
|
||||
text-align: center;
|
||||
display: inline-block;
|
||||
background-color: #2E2E30;
|
||||
color: #fffaf0;
|
||||
padding: 1px 3px;
|
||||
margin: 0px;
|
||||
border-radius: 3px;
|
||||
font-size: 12px;
|
||||
line-height: 14px;
|
||||
}
|
||||
|
||||
.notes .tags {
|
||||
user-select: none;
|
||||
}
|
||||
|
||||
.nightMode .tags {
|
||||
background-color: #DDDDDD;
|
||||
color: #2F2F31;
|
||||
}
|
||||
|
||||
/* AnkiDroid replay button */
|
||||
|
||||
.replaybutton {
|
||||
margin: 0;
|
||||
margin-right: 10px;
|
||||
text-decoration: none;
|
||||
}
|
||||
|
||||
.replaybutton span {
|
||||
padding: 0;
|
||||
font-size: 20px;
|
||||
}
|
||||
|
||||
.replaybutton span svg {
|
||||
fill: #fffaf0;
|
||||
background: #2E2E30;
|
||||
border-radius: 3px;
|
||||
vertical-align: top;
|
||||
min-width: 16px;
|
||||
min-height: 16px;
|
||||
}
|
||||
|
||||
/* PC replay button */
|
||||
|
||||
a.replay-button {
|
||||
font-size: 24px;
|
||||
top: -0.125em;
|
||||
position: relative;
|
||||
margin: 0;
|
||||
}
|
||||
|
||||
a.replay-button svg {
|
||||
height: 1em;
|
||||
width: 1em;
|
||||
}
|
||||
|
||||
a.replay-button svg path {
|
||||
fill: #fffaf0;
|
||||
}
|
||||
|
||||
a.replay-button svg circle {
|
||||
fill: #2E2E30;
|
||||
}
|
||||
|
||||
.nightMode a.replay-button svg path {
|
||||
fill: #2E2E30;
|
||||
}
|
||||
|
||||
.nightMode a.replay-button svg circle {
|
||||
fill: #DDDDDD;
|
||||
}
|
||||
|
||||
.nightMode .replaybutton span svg {
|
||||
fill: #2F2F31;
|
||||
background: #FFFFFF;
|
||||
}
|
||||
|
||||
/* Footer and links */
|
||||
|
||||
footer {
|
||||
font-size: 16px;
|
||||
text-align: center;
|
||||
}
|
||||
|
||||
footer>a {
|
||||
text-decoration: none;
|
||||
}
|
||||
|
||||
footer>a:after {
|
||||
content: "·";
|
||||
color: brown;
|
||||
display: inline-block;
|
||||
width: 0px;
|
||||
padding: 2px
|
||||
}
|
||||
|
||||
footer>a:last-child:after {
|
||||
content: "";
|
||||
width: 0;
|
||||
}
|
||||
|
||||
/* Source */
|
||||
|
||||
.source {
|
||||
font-size: 16px;
|
||||
text-align: center;
|
||||
}
|
||||
|
||||
/* Vocab */
|
||||
|
||||
.vocab {
|
||||
font-size: 24px;
|
||||
margin-top: 6px;
|
||||
margin-bottom: 4px;
|
||||
color: #444;
|
||||
}
|
||||
|
||||
.vocab div {
|
||||
display: inline-block;
|
||||
}
|
||||
|
||||
.vocab br {
|
||||
display: none;
|
||||
}
|
||||
|
||||
.vocab>.tags {
|
||||
vertical-align: top;
|
||||
}
|
||||
|
||||
.nightMode .vocab {
|
||||
color: #aaa;
|
||||
}
|
||||
|
||||
.notes>.tags {
|
||||
vertical-align: bottom;
|
||||
}
|
||||
|
||||
/* Notes */
|
||||
|
||||
.notes {
|
||||
color: #444;
|
||||
}
|
||||
|
||||
.nightMode .notes {
|
||||
color: #aaa;
|
||||
}
|
||||
|
||||
/* Hint on Front */
|
||||
|
||||
.front-hint {
|
||||
color: #666;
|
||||
margin: 6px;
|
||||
}
|
||||
|
||||
.nightMode .front-hint {
|
||||
color: LightSlateGrey;
|
||||
}
|
||||
|
||||
/* Definitions */
|
||||
|
||||
.definition {
|
||||
color: #444;
|
||||
}
|
||||
|
||||
.definition .hint {
|
||||
margin-bottom: 10px;
|
||||
}
|
||||
|
||||
.definition b,
|
||||
.definition strong {
|
||||
color: Maroon;
|
||||
}
|
||||
|
||||
.definition-mono {
|
||||
font-size: 24px;
|
||||
color: #444;
|
||||
}
|
||||
|
||||
.definition-mono b,
|
||||
.definition-mono strong {
|
||||
color: Maroon;
|
||||
}
|
||||
|
||||
.nightMode .definition {
|
||||
color: #aaa;
|
||||
}
|
||||
|
||||
.nightMode .definition .hint {
|
||||
color: #777;
|
||||
}
|
||||
|
||||
.nightMode .definition b,
|
||||
.nightMode .definition strong {
|
||||
color: NavajoWhite;
|
||||
}
|
||||
|
||||
.nightMode .definition-mono {
|
||||
color: #aaa;
|
||||
}
|
||||
|
||||
.nightMode .definition-mono b,
|
||||
.nightMode .definition-mono strong {
|
||||
color: NavajoWhite;
|
||||
}
|
||||
|
||||
/* Definitions hint*/
|
||||
|
||||
.definition a.hint {
|
||||
color: #555;
|
||||
background-color: rgba(0, 0, 0, 0.06);
|
||||
font-size: 15px;
|
||||
display: block;
|
||||
padding: 2px 10px;
|
||||
margin: 6px;
|
||||
}
|
||||
|
||||
.definition a.hint:hover {
|
||||
color: #AAA;
|
||||
}
|
||||
|
||||
.nightMode .definition a.hint {
|
||||
color: Gray;
|
||||
background-color: 575757;
|
||||
}
|
||||
|
||||
.nightMode .definition a.hint:hover {
|
||||
color: DarkGray;
|
||||
}
|
||||
|
||||
/* Images */
|
||||
|
||||
.images {
|
||||
margin: 10px 0;
|
||||
display: grid;
|
||||
justify-items: center;
|
||||
align-items: start;
|
||||
align-content: start;
|
||||
justify-content: space-around;
|
||||
gap: 5px;
|
||||
grid-auto-columns: minmax(100px, 1fr);
|
||||
grid-auto-rows: minmax(100px, auto);
|
||||
}
|
||||
.images br, .images > * {
|
||||
display: none;
|
||||
}
|
||||
|
||||
.images img {
|
||||
display: block;
|
||||
border-radius: 4px;
|
||||
max-width: 100%;
|
||||
max-height: 95vh;
|
||||
}
|
||||
.images img:nth-child(3n+1) {
|
||||
grid-column: 1;
|
||||
}
|
||||
.images img:nth-child(3n+2) {
|
||||
grid-column: 1;
|
||||
}
|
||||
.images img:nth-child(3n+3) {
|
||||
grid-column: 2;
|
||||
}
|
||||
.images img:nth-child(3n+4) {
|
||||
grid-column: 2;
|
||||
}
|
||||
|
||||
.nightMode .images>img {
|
||||
filter: sepia(0%);
|
||||
}
|
||||
|
||||
/* Production cards */
|
||||
|
||||
.production b,
|
||||
.production strong {
|
||||
visibility: hidden;
|
||||
}
|
||||
|
||||
.strokeorder {
|
||||
text-align: center;
|
||||
font-size: 150px;
|
||||
font-family: KanjiStrokeOrders;
|
||||
}
|
||||
|
||||
/* Fix for Yomichan defs */
|
||||
|
||||
ul,
|
||||
ol {
|
||||
list-style-type: none;
|
||||
display: inline;
|
||||
margin: 0px;
|
||||
padding: 0px;
|
||||
}
|
||||
|
||||
ul li,
|
||||
ol li {
|
||||
margin-bottom: .5em;
|
||||
}
|
||||
|
||||
/* Fix for Yomichan pitch accents */
|
||||
|
||||
.vocab ol>li {
|
||||
display: inline;
|
||||
}
|
||||
|
||||
.vocab ol>li:after {
|
||||
content: "・";
|
||||
}
|
||||
|
||||
.vocab ol>li:last-child:after {
|
||||
content: "";
|
||||
}
|
||||
|
||||
/* Don't select furigana */
|
||||
|
||||
.jpsentence ruby rt {
|
||||
user-select: none;
|
||||
-moz-user-select: -moz-none;
|
||||
-khtml-user-select: none;
|
||||
-webkit-user-select: none;
|
||||
-o-user-select: none;
|
||||
}
|
||||
|
||||
.jpword ruby rt {
|
||||
user-select: none;
|
||||
}
|
||||
|
||||
/* Hidden furigana on front */
|
||||
#question ruby rt {
|
||||
visibility: hidden;
|
||||
}
|
||||
|
||||
#question .jpword:hover rt {
|
||||
visibility: visible;
|
||||
}
|
||||
|
||||
#question .jpsentence:hover rt {
|
||||
visibility: visible;
|
||||
}
|
||||
|
||||
/* Hide context */
|
||||
|
||||
.align-center {
|
||||
display: flex;
|
||||
flex-direction: column;
|
||||
align-items: center;
|
||||
margin: 20px 0;
|
||||
}
|
||||
.hide-label {
|
||||
background: #F0EBE2;
|
||||
color: #555;
|
||||
border-radius: 3px;
|
||||
padding: 2px 8px;
|
||||
font-size: 16px;
|
||||
cursor: pointer;
|
||||
}
|
||||
.hide-label:hover {
|
||||
color: #aaa;
|
||||
}
|
||||
.hide-label:after {
|
||||
content: "Reveal context";
|
||||
}
|
||||
.hide-btn {
|
||||
display: none;
|
||||
}
|
||||
.hide-btn:checked ~ .hide-label {
|
||||
background: #F0EBE2;
|
||||
color: #aaa;
|
||||
}
|
||||
.hide-btn ~ div.jpsentence {
|
||||
visibility: hidden;
|
||||
display: none;
|
||||
}
|
||||
.hide-btn:checked ~ div.jpsentence {
|
||||
visibility: visible;
|
||||
display: block;
|
||||
}
|
||||
.hide-btn ~ div.hint {
|
||||
visibility: hidden;
|
||||
}
|
||||
.hide-btn:checked ~ div.hint {
|
||||
visibility: visible;
|
||||
}
|
||||
.nightMode .hide-label {
|
||||
background: #444;
|
||||
color: #ddd;
|
||||
}
|
||||
.nightMode .hide-label:hover {
|
||||
color: #999;
|
||||
}
|
||||
.nightMode .hide-btn:checked ~ .hide-label {
|
||||
background: #4f4f4f;
|
||||
color: #aaa;
|
||||
}
|
||||
24
templates/Japanese JP1K TSC/template.json
Normal file
24
templates/Japanese JP1K TSC/template.json
Normal file
|
|
@ -0,0 +1,24 @@
|
|||
{
|
||||
"modelName": "Japanese 1K TSC",
|
||||
"inOrderFields": [
|
||||
"SentKanji",
|
||||
"SentFurigana",
|
||||
"SentEng",
|
||||
"SentAudio",
|
||||
"VocabKanji",
|
||||
"VocabFurigana",
|
||||
"VocabPitchPattern",
|
||||
"VocabDef",
|
||||
"VocabDefMono",
|
||||
"VocabAudio",
|
||||
"Image",
|
||||
"Notes",
|
||||
"Hint",
|
||||
"Source",
|
||||
"MakeProductionCard"
|
||||
],
|
||||
"cardTemplates": [
|
||||
"Recognition",
|
||||
"Production"
|
||||
]
|
||||
}
|
||||
Loading…
Reference in a new issue